- Community
- RUCKUS Technologies
- RUCKUS Lennar Support
- Community Services
- RTF
- RTF Community
- Australia and New Zealand – English
- Brazil – Português
- China – 简体中文
- France – Français
- Germany – Deutsch
- Hong Kong – 繁體中文
- India – English
- Indonesia – bahasa Indonesia
- Italy – Italiano
- Japan – 日本語
- Korea – 한국어
- Latin America – Español (Latinoamérica)
- Middle East & Africa – English
- Netherlands – Nederlands
- Nordics – English
- North America – English
- Poland – polski
- Russia – Русский
- Singapore, Malaysia, and Philippines – English
- Spain – Español
- Taiwan – 繁體中文
- Thailand – ไทย
- Turkey – Türkçe
- United Kingdom – English
- Vietnam – Tiếng Việt
- EOL Products
- RUCKUS Forums
- RUCKUS Technologies
- RUCKUS Self-Help
- Disable auto Zoom when user attempts to enter text...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Disable auto Zoom when user attempts to enter text/ code on a CloudPath workflow page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-12-2023 07:47 AM
Summary:
On a mobile device, when we choose/ select a field to type in any kind of data/ code, we often see the page does an auto zoom into the region/ field where the entry has to be made. This filed could be for username, email address, voucher code etc. This could be cumbersome at times. This short article could be useful for anyone who wishes to disable auto zoom on a CloudPath workflow page.
Steps:
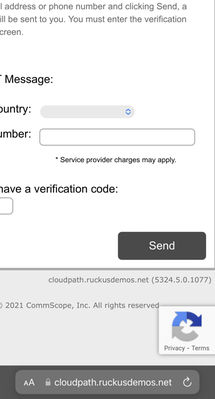
A zoomed in page on a mobile device should look something like this:
As you can see, if I clicked on one of those fields to enter, the entire page zooms in for the user. Then the user is left scrolling out to hit, cancel, or send, or start over, depending on the page.
In Cloudpath, we can modify that behaviour so that when the user clicks on an input box, the browser does not zoom in!
Open a workflow
Click on Look & Feel Tab of the workflow
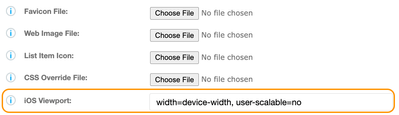
Scroll down to iOS Viewport:
Enter in the following: width=device-width, user-scalable=no
Save the Look & Feel
Publish the workflow
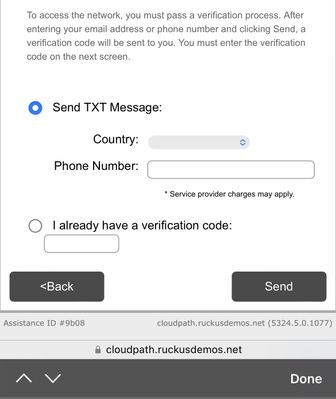
Observe the results on the page:
- Labels:
-
Cloudpath
-
RUCKUS Self-Help
-
AAA
2 -
Access points
48 -
Analytics
3 -
AP Certificate error
1 -
AP Controller Connectivity
5 -
AP Management
8 -
AP migration
1 -
AP reporting
1 -
API
2 -
Authentication Server
2 -
Client Management
1 -
Cloud
20 -
Cloud ICX
1 -
Cloudpath
23 -
Cluster synchronization
1 -
Deployment
2 -
Firmware Recommendation
1 -
Firmware Upgrade
5 -
Guest Access
2 -
ICX
73 -
ICX Switch Management
7 -
Installation
5 -
IoT
1 -
Licensing
1 -
Mobile Apps
2 -
Monitoring
1 -
Poe
2 -
RADIUS
2 -
Ruckus Cloud
1 -
RUCKUS Self-Help
209 -
Security
6 -
SmartZone or vSZ
64 -
Stacking
1 -
SZ ICX Connectivity
1 -
Traffic Management-
1 -
UMM
3 -
Unleashed
15 -
User Management
1 -
Venue Management
1 -
Wired Throughput
2 -
Wireless Throughput
1 -
WLAN Management
5 -
ZoneDirector
15
- « Previous
- Next »