This website uses cookies. By clicking Accept, you consent to the use of cookies. Click Here to learn more about how we use cookies.
- Community
- RUCKUS Technologies
- RUCKUS Lennar Support
- Community Services
- RTF
- RTF Community
- Australia and New Zealand – English
- Brazil – Português
- China – 简体中文
- France – Français
- Germany – Deutsch
- Hong Kong – 繁體中文
- India – English
- Indonesia – bahasa Indonesia
- Italy – Italiano
- Japan – 日本語
- Korea – 한국어
- Latin America – Español (Latinoamérica)
- Middle East & Africa – English
- Netherlands – Nederlands
- Nordics – English
- North America – English
- Poland – polski
- Russia – Русский
- Singapore, Malaysia, and Philippines – English
- Spain – Español
- Taiwan – 繁體中文
- Thailand – ไทย
- Turkey – Türkçe
- United Kingdom – English
- Vietnam – Tiếng Việt
- EOL Products
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- RUCKUS Forums
- RUCKUS Technologies
- RUCKUS Self-Help
- Re: Setting up Guest Portal using Social Media Sig...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Setting up Guest Portal using Social Media Sign in - LinkedIn on SmartZone/vSmartZone
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-06-2022
10:06 AM
- last edited on
09-21-2022
04:12 AM
by
![]() Anusha_Vemula
Anusha_Vemula
Summary:
In this community article, we will look at the steps involved in setting up Guest Portal authentication via Social Media Login, in this case via LinkedIn.
Question:
How is this different from traditional Guest Access authentication methods?
- This method is designed for authenticating guest users logging in through the captive portal with their Social Media Accounts, such as Google, Facebook, LinkedIn and Twitter.
Note: Guests must re-authenticate after the session ends.
Customer Environment:
- SmartZone/Virtual SmartZone [Essentials/High-Scale] (Controller), version 6.1. 0.0.935.
- R610 (Access Point)
Setup Procedure:
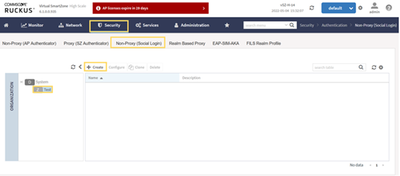
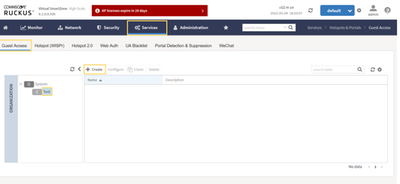
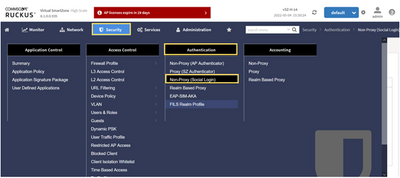
- In the vSZ/SZ GUI, navigate to ‘Security – Authentication’ and select ‘Non-Proxy (Social Login).

- Select your AP zone from the left-hand side menu and click on the ‘Create’ button.
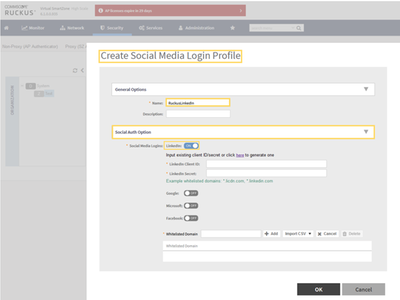
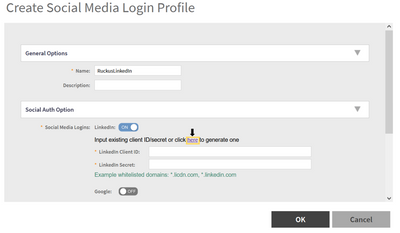
- Provide a name for your ‘Social Media Login Profile’. In this example, this is called ‘RuckusLinkedin’.
- Select the click ‘here’ button to generate your LinkedIn Client ID and LinkedIn Secret.
- This action will redirect you to your LinkedIn Developers account, which you will need to create your custom app. The URL is https://www.linkedin.com/developers/login.
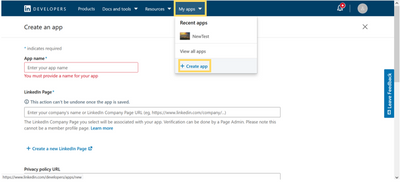
- Once authenticated to your LinkedIn account, please select the ‘Create App’ button under the ‘My Apps’ menu.
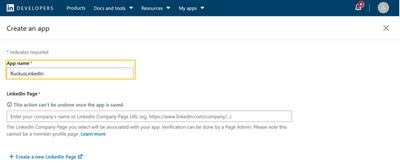
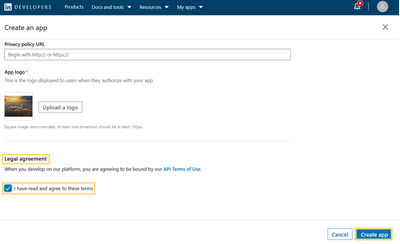
- The first step to creating your own app is to provide an ‘App name*’ as shown in the image below. In this example, this is named ‘RuckusLinkedIn’.
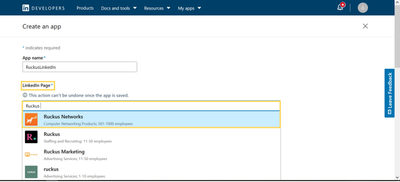
- Next, select a “LinkedIn Page*” associated with your organization. In this test case, this is ‘Ruckus Networks’.
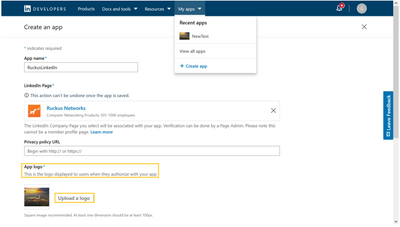
- Next, we can upload a custom logo as required in the ‘App logo*’ section of the same page.
- Use the ‘Upload a logo’ button.
- The privacy policy URL is optional, and, in this example, this is left untouched.
- Accept the ‘Legal Agreement’ and then click on the ‘Create App’ button.
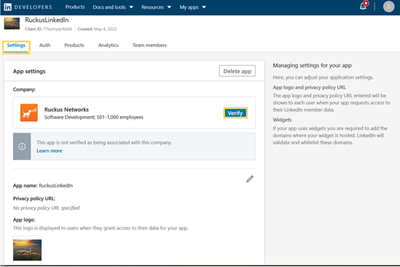
- The created app is now visible as seen below. Click on the ‘Verify’ button to complete the App verification process.
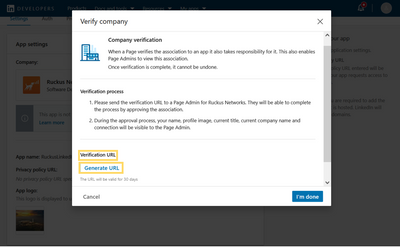
- In the next window, click on the ‘Generate URL’ button under the ‘Verification URL’ tab.
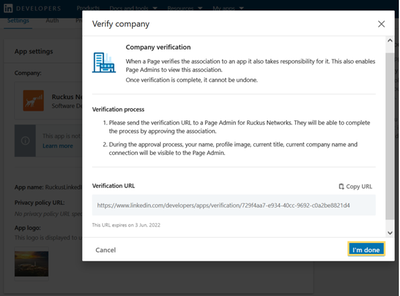
- Click on the ‘I’m done’ button in the next window to complete the verification.
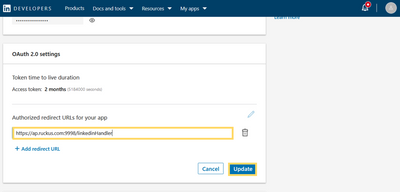
- Select the ‘Auth’ tab and add the ‘Redirect URL’ for LinkedIn under the ‘Authorized redirect URLs for your app’ section.
- The redirect URL for LinkedIn is ‘https://ap.ruckus.com:9998/linkedinHandler’.
- Click on ‘Update’ to complete this configuration.
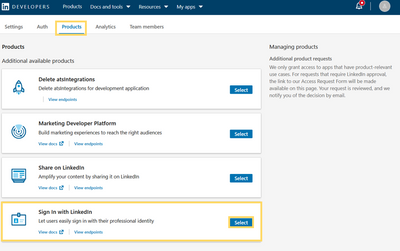
- Select the ‘Products’ tab and select the ‘Sign In with Linkedin’ product.
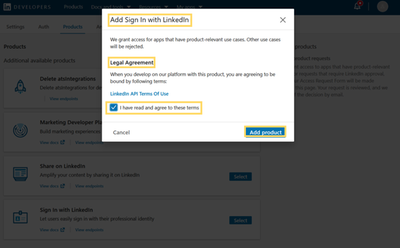
- Complete this step by accepting the ‘Legal Agreement‘ and finish by clicking the ‘Add product’ button as shown below.
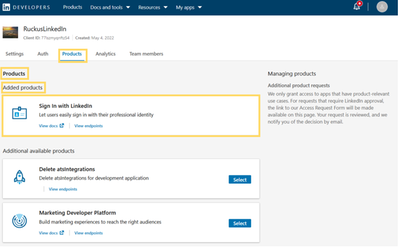
- The ‘Added Product’ is now visible in the ‘Added Products’ section as shown below.
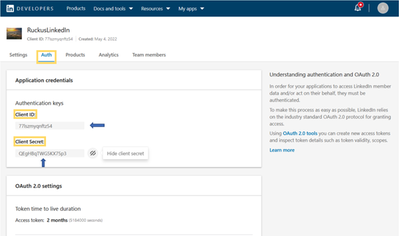
- Select the ‘Auth’ tab and copy the ‘Client ID’ and ‘Client Secret’.
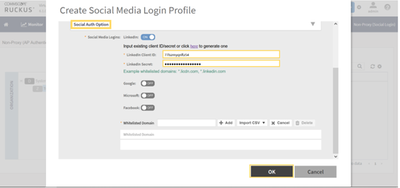
- Input the copied ‘Client ID’ and ‘Client Secret’ onto the ‘Social Auth Options’ in the SZ/vSZ GUI.
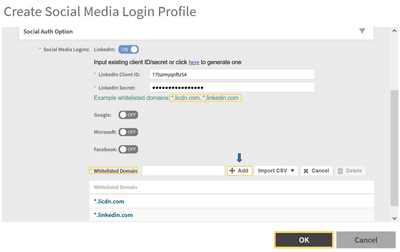
- Add the following domains to the list of the ‘Whitelisted Domain’ in the ‘Create Social Media Login Profile’.
- *.linkedin.com
- *.licdn.com
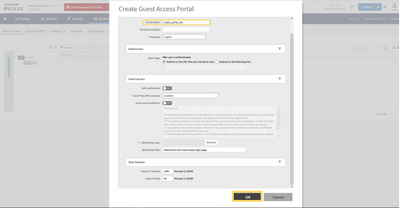
- Next step is to create a ‘Guest Access’ portal under for our Guest users, under Services.
- In this example, this is named “Guest_portal_123”. Click ‘Ok’ to save the Guest Access portal configuration.
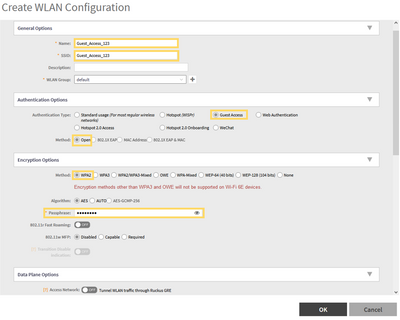
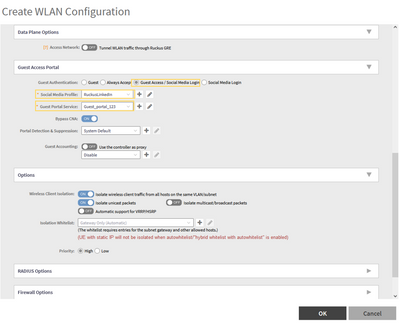
- Next, create the concerned ‘Guest Access’ WLAN for our Guest users.
- In this example, the WLAN is named ‘Guest_Access_123’.
- Select the following parameter for Authentication Options - Guest Access.
- Select the required ‘Encryption Options’. In this example, WPA2 & Passphrase is deployed.
- Under ‘Guest Access Portal’ section in the ‘Create WLAN Configuration’ window select ‘Guest Access/Social Media Login’ and assign the ‘Social Media profile’ and ‘Guest Portal Service’ previously configured.
- For this example, all other settings including VLAN assignment for end-user devices are set to the default values.
- Now, click ‘OK’.
Sample of client login page:
Labels:
- Labels:
-
RUCKUS Self-Help
Reply
1 REPLY 1
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-20-2024 07:15 AM
Should be update to support openid connect
Labels
-
AAA
2 -
Access points
48 -
Analytics
3 -
AP Certificate error
1 -
AP Controller Connectivity
5 -
AP Management
8 -
AP migration
1 -
AP reporting
1 -
API
2 -
Authentication Server
2 -
Client Management
1 -
Cloud
20 -
Cloud ICX
1 -
Cloudpath
23 -
Cluster synchronization
1 -
Deployment
2 -
Firmware Recommendation
1 -
Firmware Upgrade
5 -
Guest Access
2 -
ICX
73 -
ICX Switch Management
7 -
Installation
5 -
IoT
1 -
Licensing
1 -
Mobile Apps
2 -
Monitoring
1 -
Poe
2 -
RADIUS
2 -
Ruckus Cloud
1 -
RUCKUS Self-Help
209 -
Security
6 -
SmartZone or vSZ
64 -
Stacking
1 -
SZ ICX Connectivity
1 -
Traffic Management-
1 -
UMM
3 -
Unleashed
15 -
User Management
1 -
Venue Management
1 -
Wired Throughput
2 -
Wireless Throughput
1 -
WLAN Management
5 -
ZoneDirector
15
- « Previous
- Next »